Pros and Cons of Hidden Design Affordances, Understanding People & Ask Steve
Happy Tuesday (and last day of February)!
Hard to believe tomorrow is March 1st. But it’s definitely feeling like spring here in Austin. This week in the newsletter we’re talking about hidden design affordances, understanding people, and I have a fun AI tool called Ask Steve to share with you.
Let’s get into it!
I. Hidden Design Affordances
Good design = Discoverability + Understanding
I went on a roadtrip recently and when it started raining, my friend driving wasn’t aware that he could adjust the speed of the windshield wipers to make them go faster during a downpour. Which of course isn’t the time to be messing around with safety features. And just a week before I learned that the same button in my car that opens the trunk, closes the trunk when you long-hold it. Both of us have owned our cars for years but didn’t know about these “basic” features.
These are examples of design affordances, which refer to the actions a user can take with a product or service. Think of them as clues about how something should be used, typically provided by the product itself or its context. Some affordances are visible or explicit, such as labeled buttons or menus, while others are hidden or implicit, such as buttons with multiple functions or keyboard shortcuts.
Hidden design affordances can be powerful tools in the designer's arsenal, but like all things, have their pros and cons. And they require a good amount of scrutiny in the design process.
The Pros of Hidden Design Affordances:
Provide users with additional functionality without cluttering the interface with visible buttons and menus.
Help users complete tasks more efficiently by saving time and effort with shortcuts. (Think Command+N on your keyboard)
Improve the aesthetics of a product or service by hiding some functionality
The Cons of Hidden Design Affordances:
How to use them is not initially obvious. Users need to be educated or we hope users discover them.
Can create a lack of consistency. Different products or services use different hidden affordances. (One mobile app uses a swipe gesture to access content, while another app uses a long press)
Can create accessibility issues. Users with visual impairments may not be able to access hidden functionality that relies on subtle visual cues.
When done poorly, hidden affordances can be used to overload a product with features making the core tasks more difficult. But when done right it can add delight and surprise. So when using hidden design affordance, two questions to keep top of mind throughout the design process are:
How can users figure out what actions they can take with that product? (Discoverability)
How can users easily understand how to use the product? (Understandability)
More isn’t always better. Customers have a limited threshold for learning your product. One of my favorite quotes about usability comes from Steve Krug, a prominent usability consultant, who said: "Usability is not a quality that can be added later to a design, it's a fundamental characteristic that is either present or not.”
II. Understanding People
“You cannot understand good design if you do not understand people; design is made for people.”
— Dieter Rams, Industrial Designer
"Learn to see human errors as design problems rather than human incompetence."
— Don Norman, Researcher
“People ignore design that ignores people.”
— Frank Chimero, Illustrator
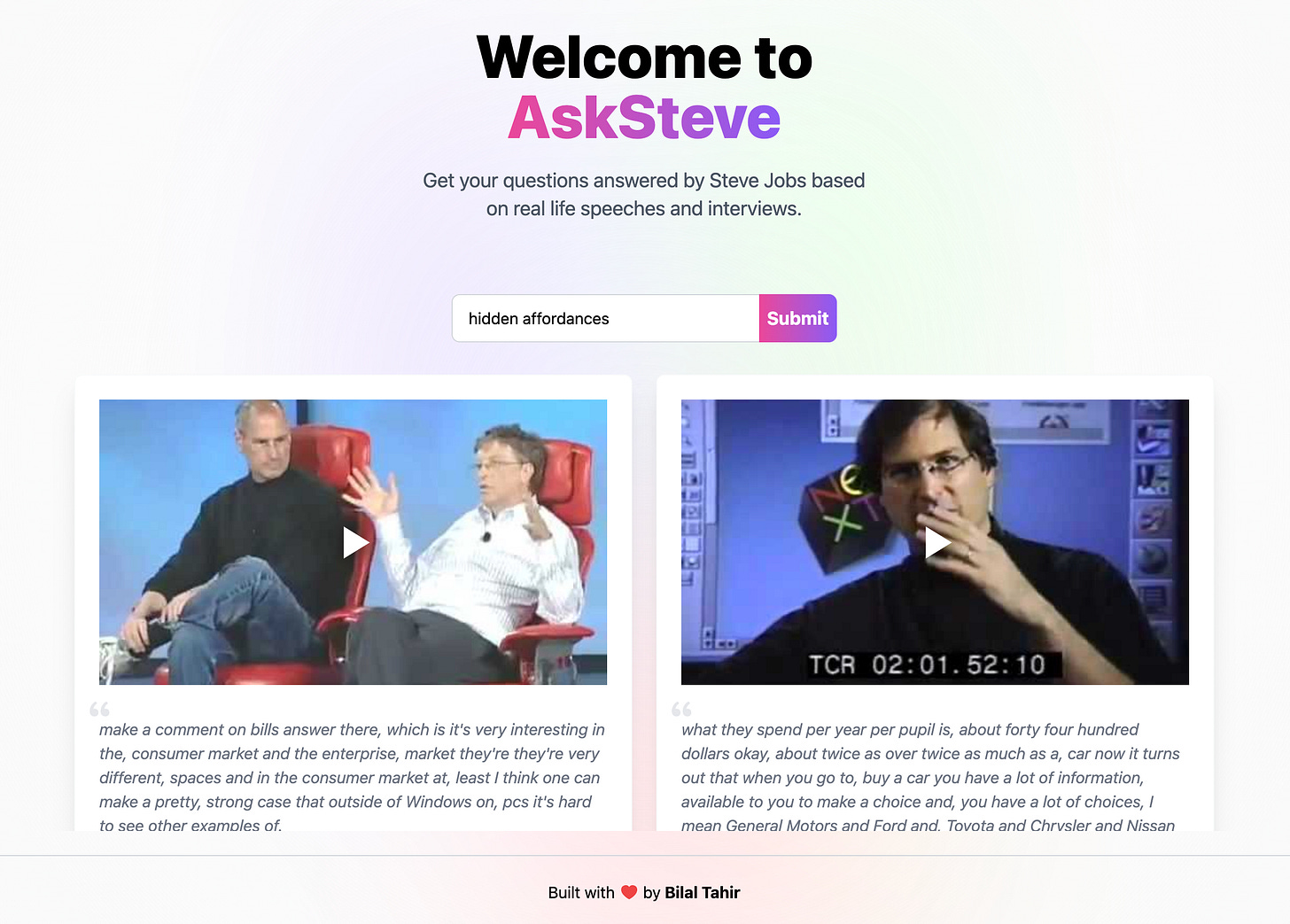
III. AI Tool: Ask Steve
Maybe you’re like me and thought Ask Steve would be a play on Ask Jeeves. Not quite…
GPT Hotline’s AskSteve is an AI-powered tool designed to answer questions about Steve Jobs based on his speeches and interviews. It works by searching for Lex Snippets, which are short pieces of text from Jobs' speeches and interviews.
Not the most practical but a fun look into the power of AI. And who doesn’t love to watch a video with Steve Jobs?
Check it out: https://asksteve.vercel.app/
That’s it for today! Thank you for reading. Please consider sharing this issue of Design for Impact by Raika via LinkedIn, social media, or email. And give it a like! 💛
Until next week,
raika